こんにちは。ノマド家族のぱぱぞん(@nomadkazoku)です。
2023年4月から、約2年ほどクアラルンプールで暮らしています。
関連記事
>> マレーシア移住した日本人4人家族生の活費 in クアラルンプール(2023)
長年、拡張機能を利用する側でしたが、ChatGPTやClaude.aiなどを利用するうちに「こりゃ、自分でも作れそうだな」と思いたち、最近ヘルプを頼まれている「YouTube動画の文字校正」に特化した拡張機能を作ってみようと思い立ちました。
Chrome拡張機能は、ウェブブラウザの機能を強化するための便利なツールです。
例えば、広告をブロックしたり、タスクを自動化することができるなど、様々な用途で活用されています。しかし、プログラミングに慣れていない初心者でも、自分で拡張機能を作成することができるのでしょうか?
WEB制作の知識はHTMLぐらいしかなかったので、UI部分でかなり手こずりましたが、なんとか公開までたどり着くことが出来ました。
本記事では、初めてChrome拡張機能を作成する方に向けて、基礎から実践までの手順を詳しく説明していきます。
特に、初心者が理解しやすいようにシンプルなステップで解説するので、最後まで読むことで、簡単なChrome拡張機能を作成できるようになります。
Chrome拡張機能の基本構造とは?
Chrome拡張機能を作るためには、まずその基本構造を理解することが重要です。
基本的な拡張機能は、いくつかのファイルで構成されています。
ここでは、その主要なファイルと役割を説明します。
拡張機能のファイル構成
- manifest.json:
拡張機能の設定ファイル。このファイルでは、拡張機能の名前、バージョン、使用する権限などが定義されます。Chrome拡張機能の中心的な役割を果たします。 - HTML/CSS/JavaScript:
拡張機能のインターフェースや機能を実現するためのファイル。通常のウェブページと同じく、HTMLで表示、CSSでデザイン、JavaScriptで機能を追加します。 - アイコン画像:
拡張機能がブラウザに表示される際のアイコン。この画像は、ユーザーがブラウザ上で拡張機能を認識するために重要です。
これらのファイルを理解することで、拡張機能の基礎が見えてきます。
次に、これらのファイルを実際に作成してみましょう。
必要な開発ツールを準備しよう
Chrome拡張機能の開発には、特別なソフトウェアや高価なツールは必要ありません。
基本的な開発ツールとしては、以下が挙げられます。
必要なツール
- テキストエディタ:
拡張機能のコードを書くために使用
軽くてオススメなのはSublime Textなど - Google Chromeブラウザ:
拡張機能のテスト用に最新のChromeブラウザが必要 - Google Chrome Developer Dashboardアカウント:
作成した拡張機能をChromeウェブストアで公開する際に必要(登録料:初回のみ5ドル)
公開せずに個人的に使う場合は、登録なしでも利用可能です
さらに、コードの生成にChatGPTやClaude.aiなどがあると便利です!
これらのツールを準備したら、実際に開発を始めましょう。
最初のChrome拡張機能を作成するステップ
今回作成する拡張機能の具体的な機能は以下の通りです。
- YouTubeでの視聴時間を監視し、累積の滞在時間が30分に達したら警告を表示する。
- 拡張機能アイコンをクリックすることで、視聴時間をリセットできる。
これにより、YouTubeに長時間滞在することを防ぎ、作業の中断や視聴時間の管理に役立ちます。
ファイルの作成が面倒な方はこちらからダウンロードしてください。
実際に手を動かしてみたい方は、順番に作業を進めていきましょう!
新しいプロジェクトフォルダを作成
まず、拡張機能のファイルを格納するために、パソコンの任意の場所に新しいフォルダを作成します。フォルダ名は「my_first_extension」など、わかりやすい名前にすると良いでしょう。
manifest.jsonファイルを作成
次に、このプロジェクトフォルダ内にmanifest.jsonという名前のファイルを作成します。
Chrome拡張機能では、このファイルを使って、拡張機能の名前やバージョン、動作するウェブサイトなどを指定します。
次のコードをファイルに記述し、manifest.jsonとして保存します。
{
"manifest_version": 3,
"name": "サイト視聴時間制限タイマー",
"version": "1.0",
"permissions": ["tabs", "storage"],
"background": {
"service_worker": "background.js"
},
"action": {
"default_popup": "popup.html"
}
}
permissions: tabsでは現在開いているタブの情報を取得、storageはデータを保存する権限を許可します
background:
拡張機能がバックグラウンドで動作するように指定しています。ユーザーが操作していない間でもウェブサイトの監視やデータ処理を行うスクリプトです。
background.jsファイルの作成
background.jsファイルは、Chromeタブの更新を監視して、YouTubeが開かれたときに時間のカウントを開始します。
また、拡張機能のアイコンをクリックすると、視聴時間をリセットする機能も追加します。
次のコードをファイルに記述し、background.jsとして保存します。
let timer;
const timeLimit = 30 * 60; // 30分 (秒)
// 初期化時にchrome.storageから視聴時間を取得
chrome.storage.local.get("timeSpent", (data) => {
let timeSpent = data.timeSpent || 0;
// YouTubeタブが開かれたらタイマーをスタート
chrome.tabs.onUpdated.addListener((tabId, changeInfo, tab) => {
if (tab.url && tab.url.includes("youtube.com") && changeInfo.status === "complete") {
if (!timer) {
timer = setInterval(() => {
timeSpent++;
chrome.storage.local.set({ timeSpent: timeSpent });
if (timeSpent >= timeLimit) {
alert("視聴時間が30分を超えました。休憩しましょう!");
clearInterval(timer);
timer = null; // タイマーをリセット
}
}, 1000); // 1秒ごとにカウント
}
}
});
// リセットメッセージを受信
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
if (message.action === "resetTimer") {
// タイマーと視聴時間をリセット
timeSpent = 0;
chrome.storage.local.set({ timeSpent: 0 });
clearInterval(timer);
timer = null; // タイマーをリセット
sendResponse({ status: "リセット完了" });
}
});
});
chrome.tabs.onUpdated.addListener():
タブの内容が更新されたときに発火するイベントリスナーです。
ここでは、タブがYouTubeであるかどうかを確認し、YouTubeであればタイマーを開始します。
chrome.runtime.onMessage.addListener():
拡張機能内部でメッセージを受信したときに実行される処理です。ここでは「resetTimer」を受け取った際に、視聴時間のリセット処理を実行しています。
popup.htmlファイルの作成
ユーザーが拡張機能のアイコンをクリックすると、ポップアップが表示されます。
ポップアップ内に表示するHTMLを作成し、popup.htmlという名前で保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>視聴時間管理</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 10px;
width: 200px;
box-sizing: border-box;
text-align: center;
}
h1 {
font-size: 18px;
margin-bottom: 20px;
}
button {
padding: 10px 20px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 14px;
}
#countdown {
margin: 20px 0;
font-size: 16px;
font-weight: bold;
}
</style>
</head>
<body>
<h1>視聴時間管理</h1>
<div id="countdown">残り時間: 30分0秒</div> <!-- カウントダウンを表示するエリア -->
<button id="resetButton">時間をリセット</button>
<script src="popup.js"></script>
</body>
</html>
<div id="countdown">残り時間: 30分0秒</div>:
視聴時間の残りを表示するエリアです。この部分に、JavaScriptでリアルタイムに更新される残り時間が表示されます。
<button id="resetButton">時間をリセット</button>:
視聴時間をリセットするためのボタンです。このボタンをクリックすると、JavaScriptでリセット処理が実行され、視聴時間が再び30分に設定されます。
popup.jsファイルの作成
次に、popup.jsファイルを作成し、ボタンがクリックされたときにタイマーをリセットする処理を追加します。
document.addEventListener("DOMContentLoaded", () => {
const countdownElement = document.getElementById("countdown");
const timeLimit = 30 * 60; // 30分 (秒)
function updateCountdown() {
// 視聴時間をchrome.storageから取得
chrome.storage.local.get("timeSpent", (data) => {
const timeSpent = data.timeSpent || 0;
const remainingTime = timeLimit - timeSpent;
if (remainingTime > 0) {
const minutes = Math.floor(remainingTime / 60);
const seconds = remainingTime % 60;
countdownElement.textContent = `残り時間: ${minutes}分${seconds}秒`;
} else {
countdownElement.textContent = "視聴時間は終了しました";
}
});
}
// 1秒ごとにカウントダウンを更新
setInterval(updateCountdown, 1000);
// リセットボタンの処理
document.getElementById("resetButton").addEventListener("click", () => {
// リセット処理をバックグラウンドスクリプトに送信
chrome.runtime.sendMessage({ action: "resetTimer" }, (response) => {
if (response.status === "リセット完了") {
countdownElement.textContent = "残り時間: 30分0秒";
alert("視聴時間がリセットされました!");
}
});
});
});
document.addEventListener:
ページのDOMが完全に読み込まれた後に実行される処理です。ここではカウントダウンの表示とリセットボタンの機能を設定しています。
setInterval(updateCountdown, 1000);:
1秒ごとにupdateCountdown関数を呼び出し、残り時間を更新します。これにより、表示されるカウントダウンがリアルタイムで更新されます。
document.getElementById("resetButton"):
リセットボタンがクリックされたときに実行される処理です。バックグラウンドスクリプトにメッセージを送り、視聴時間をリセットし、UIもリセット後の状態に更新します。
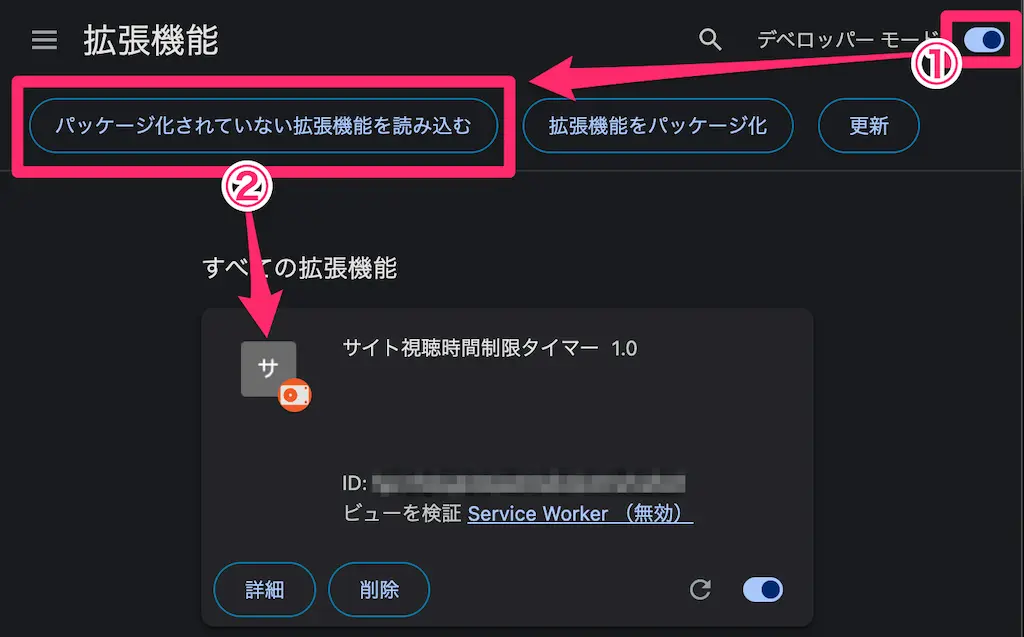
拡張機能をChromeに読み込む
すべてのファイルが揃ったら、Chromeに拡張機能を読み込んで実際に動作させてみます。
- Chromeの拡張機能ページ(
chrome://extensions/)を開きます。 - 右上の「デベロッパーモード」をオンにします。
- 「パッケージ化されていない拡張機能を読み込む」をクリックし、作成した拡張機能のフォルダを選択します。

これで、YouTubeで動画を視聴した際に、30分を超えると警告が表示されるようになります。また、拡張機能のアイコンをクリックすると、視聴時間をリセットすることもできます。
テストの流れ
- YouTubeを開いて、30分間視聴時間がカウントされるかを確認します。
※テスト用に時間を短く設定しても大丈夫です - 視聴時間が30分に達するとポップアップで警告が表示されるかどうかをチェックします。
- 拡張機能のアイコンをクリックし、ポップアップ内のリセットボタンを押して視聴時間がリセットされるか確認します。
この方法を使えば、視聴時間制限機能やリセット機能が正しく動作しているかどうかを簡単にテストし、デバッグすることができます。
このようにして、視覚的なUIのデザイン、JavaScriptによる機能追加、そしてデバッグとテストを行い、完成度の高いChrome拡張機能を作成することができます。
拡張機能をChromeウェブストアで公開する手順
拡張機能が完成したら、次はChromeウェブストアで公開してみましょう。公開することで、他のユーザーにも利用してもらうことができ、場合によっては収益化することも可能です。
公開のためのステップ
- Google Developer Dashboardにアクセスし、開発者アカウントを作成します。
(初回のみ$5の登録料がかかります) - 拡張機能のファイルをzip形式に圧縮し、アップロードします。
- 拡張機能の説明文やスクリーンショットを追加して、審査のプロセスを進めます。
- 審査を通過すれば、Chromeウェブストアに公開され、世界中のユーザーに利用してもらえます。
ChatGPTを使ってChrome拡張機能開発を効率化する
開発を行う際、問題に直面することがあります。そこで役立つのがChatGPTやClaude.aiなどの生成系AIです。
生成系AIを利用すれば、コードの自動生成やトラブルシューティングを即座に行うことができます。
ChatGPTでできること
- コードの自動生成:
簡単な入力で、HTMLやJavaScriptのコードを生成してくれます。 - トラブルシューティング:
コードにエラーがあれば、どこが間違っているのかを教えてくれるサポート役としても機能します。 - アイデアのブレインストーミング:
どんな拡張機能を作成するかアイデアに詰まったときに、新しい機能の提案をもらうことができます。
このように、生成系AIを使うことで、初心者でも短期間で効率的にChrome拡張機能を作成することが可能です。
まとめ
今回の記事では、Chrome拡張機能の作成手順を、初心者向けに解説しました。
具体的には、以下のポイントをカバーしました。
- 拡張機能の基本設定:
manifest.jsonを作成し、YouTubeページで動作するように設定する方法。 - 機能の実装: JavaScriptを使って、30分間の視聴時間を計測し、時間が経過するとアラートを表示する機能の追加。
- UIのデザイン: ポップアップウィンドウの見た目を整え、視覚的にわかりやすいUIを作成。
- リセット機能の追加: 拡張機能のポップアップから視聴時間をリセットできるボタンを実装し、ユーザーが簡単に時間管理できるように工夫。
Chrome拡張機能の開発は、基本的なHTML、CSS、JavaScriptを使うだけで、自分の生活や作業を便利にするツールを作成することができます。今回紹介した手順を応用すれば、他のウェブサイトにも対応したタイムトラッカーや、さらに複雑な機能を持つ拡張機能も作成できるようになるでしょう。
ぜひ、自分のアイデアに基づいた拡張機能を作成して、ブラウジングをもっと便利にしてみてください!
ではまた!
よくある質問 – FAQs
Chrome拡張機能の開発にプログラミングスキルは必要?
基本的なHTML、CSS、JavaScriptの知識があれば、Chrome拡張機能を作成することが可能です。
特に、最初は簡単なプロジェクトから始めるのがおすすめです。
拡張機能の作成にはお金がかかりますか?
開発自体は無料ですが、Chromeウェブストアに公開するには、Googleの開発者アカウント登録料($5)が必要です。
拡張機能を更新する方法は?
拡張機能のコードを修正して、新しいバージョンのzipファイルをChromeウェブストアにアップロードします。公開後、ユーザーのブラウザには自動的に最新バージョンが反映されます。


コメント